نصب ویرایشگر کد¶
اولین قدم پس از فرآیند نصب این است که یک ویرایشگر کد برای مدیریت فایلهای Elm راهاندازی کنید.

تعدادی افزونه توسط جامعه کاربری برای طیف گستردهای از ویرایشگرها نگهداری میشوند. فهرستی از آنها را میتوانید در صفحه افزونههای ویرایشگر کد مشاهده کنید.
راهاندازی یک ویرایشگر کد میتواند دشوار باشد، بنابراین شیوه راهاندازی Sublime Text را نشان میدهم. امیدوارم این شیوه، برای برنامهنویسان تازه کار و حرفهای، مفید باشد.
Sublime Text¶
گام اول: Sublime Text را از وبسایت رسمی دانلود کنید.
گام دوم: افزونه "Elm Syntax Highlighting" را نصب کنید.
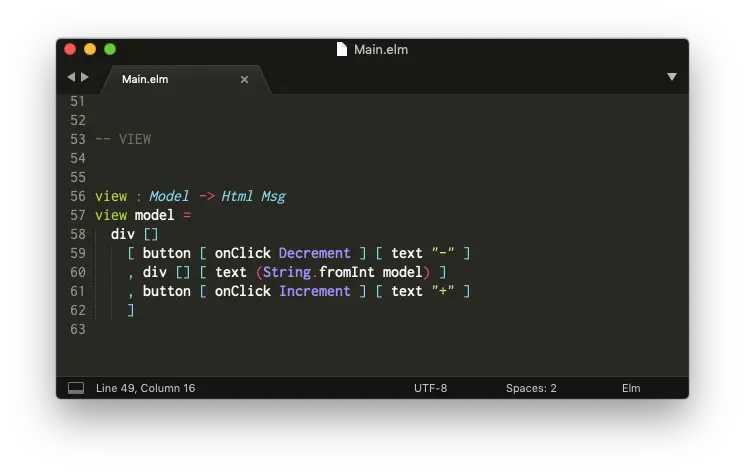
پس از گذراندن این مراحل، باید بتوانید فایلهای Elm را با Syntax Highlighting باز کنید. کلمات کلیدی مانند import و type باید رنگی باشند تا خواندن کد آسانتر شود.
با اتمام فرآیند نصب elm، دسترسی از طریق ترمینال و تنظیم ویرایشگر کد، بیایید به یادگیری Elm ادامه دهیم!
یادداشت
گزینههای دیگری هم وجود دارد! اعضای جامعه کاربری، افزونههای دیگری برای ویرایشگرهای Emacs، IntelliJ، Vim، VS Code و بسیاری دیگر ایجاد کردهاند. سعی میکنیم صفحه افزونههای ویرایشگر کد را با تمام گزینههای موجود، بروز نگه داریم!
یادداشت مترجم
ویرایشگرهای کد قابلیتی به نام Language Server دارند که برای هر زبان برنامهنویسی، پیادهسازی جداگانهای دارد. این ابزار در جامعه کاربری Elm با نام elm-language-server شناخته میشود که یکی دیگر از پروژههای زیر مجموعه elm-tooling به حساب میآید. پلاگین موجود در VSCode شامل این ابزار میشود، اما سایر ویرایشگرهای کد باید آن را به صورت جداگانه نصب و پیکربندی کنند. برای کسب اطلاعات بیشتر، به منابع زیر مراجعه کنید: